Principais Tags HTML para você praticar agora!

Por: Samuel J. S. Tavares
desenvolvimento de software programador iniciante front-end html pagina_web
Neste artigo você verá diversas tags HTML e uma breve descrição do que cada uma delas faz! Tudo isso para você começar a utilizá-la e criar sua página WEB já enquanto faz a leitura!
O que é o HTML
O HTML, ou HiperText Markup Language (Linguagem de Marcação de Hipertexto, em português) é uma linguagem de marcação utilizada para criar o layout (ou a estrutura) de uma página WEB - a página de um site ou sistema que pode ser acessado em um navegador (como o Google Chrome, Mozilla Firefox, Opera, etc), utilizando da Internet (a rede mundial de computadores) ou alguma outra rede de computadores, como uma rede interna ou Intranet.
Para saber mais como funciona a Internet, acesse nosso artigo: "O QUE É A INTERNET E COMO ELA FUNCIONA".
Ou seja, com o HTML conseguimos criar o "esqueleto" da página WEB, inserindo elementos como textos, imagens, campos para entrada de dados, entre outros!
Atenção: HTML não é uma linguagem de programação, pois ela não permite ao programador criar algoritmos e nenhuma lógica de programação!
Entendido o que é o HTML, você deve estar se perguntando: "Ok, já sei o que é HTML, mas como faço para usá-lo de fato?".
Isso é muito simples, vamos lá?
Como criar uma página HTML
Para criar uma página HTML, basta que você crie em qualquer pasta do seu computador (preferencialmente em alguma pasta fácil de ser encontrada), um arquivo de texto. Depois de criado, você terá que alterar a extensão do arquivo (que provavelmente será ".txt") para a extensão ".html".
Pronto! Você já tem o seu arquivo HTML pronto para ser utilizado!
O que são as TAGs HTML
No vídeo abaixo, você tem uma explicação do que são as tags HTML, veja:
As tags HTML desempenham um papel fundamental na estruturação e formatação do conteúdo de uma página da web.
Em essência, elas funcionam como etiquetas que instruem o navegador (como Google Chrome e Mozilla Firefox, por exemplo) sobre a apresentação dos elementos, como títulos, parágrafos, links e imagens, e até mesmo a estrutura da página, como tabelas, conteiners e outros.
Assim, possibilitam definir a organização e a aparência visual do conteúdo, estabelecendo a base para a experiência de navegação do usuário na página web.
Dessa forma, as tags HTML são os blocos de construção fundamentais de qualquer página da web. E sua principal função é fornecer as instruções ao navegador sobre como exibir o conteúdo de uma página.
Como criar uma tag HTML
Para criar uma tag HTML é simples, basta seguir um padrão, onde cada tag é composta por um nome entre os sinais de menor que (<) e maior que (>). Veja um exemplo:
<nome_da_tag>
Além disso, a maioria das tags HTML são compostas por 3 partes:
- a abertura da tag, como vimos: <nome_da_tag>
- o conteúdo da tag: que pode ser um texto ou até mesmo outras tags
- o fechamento da tag, que segue o mesmo que a abertura, mas com uma barra depois do sinal de menor que (<): </nome_da_tag>
<nome_da_tag>
Conteúdo
</nome_da_tag>
Outras tags que não tem conteúdo, vão simplesmente ter a abertura, com a barra (/) antes do sinal de maior que (>), veja só:
<nome_da_tag />
Agora você já sabe como criar uma tag e está pronto para usar as principais tags HTML! ;)
As principais TAGs HTML
Essas são tags fundamentais que você irá utilizar na sua página da WEB, veja só:
Tag <!DOCTYPE html>
Define que o documento que foi criado irá conter código HTML5. Ela deve estar na primeira linha do documento.
Veja como fazer:
<!DOCTYPE html> Resultado: Não visível para o usuário
Tag <html>
Todo o código HTML deve ser colocado dentro dessa tag. Portanto, ela vem logo após a tag <!DOCTYPE html>.
Veja como fazer:
<!DOCTYPE html>
<html>
</html> Resultado: Não visível para o usuário
Tag <head>
É o cabeçalho da página, que conterá informações importantes para o navegador, como as definições das tags <meta> e <title>.
Ela deve ficar dentro da tag HTML, como todas as outras tags.
Veja como fazer:
<!DOCTYPE html>
<html>
<head>
</head>
</html> Resultado: Não visível para o usuário
Tag <title>
Inserida dentro da tag <head>, define o título da página, ou seja, o que será mostrado na barra do navegador, lá em cima. Também é muito importante para os mecanismos de busca (como o Google) identificar do que se trata o conteúdo da página.
Veja como fazer:
<head>
<title> Meu título </title>
</head> Resultado: Altera o nome da Aba do Navegador
Tag <meta>
Também inserida dentro da tag <head>, é usada para inserir informações dos metadados, que são dados que o navegador e os mecanismos de busca utilizam para identificar, por exemplo, o assunto da página.
Também utilizada para inserir dados como o idioma em que a página web foi escrita e outras informações importantes para as máquinas.
Ela não tem conteúdo, portanto, deve conter apenas a abertura e finalizar com uma barra antes do sinal de maior que (>).
<head>
<meta />
</head> Resultado: Não visível para o usuário
Tag <body>
Nessa tag conterá todo o corpo do documento, ou seja, aquilo que será exibido para o usuário.
Ela é inserida logo após o fechamento da tag <head>.
Veja como fazer:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html> Resultado: Não visível para o usuário
Tag <h1>
A tag H1 representa o título mais importante da página, ou seja, o 1° título. Também importantíssimo para os mecanismos de busca identificarem o assunto principal da página.
Além do H1, existem outras tags H, indo até o número 6, ou seja, existem as tags <h1>, <h2>, <h3> até <h6>. E quanto maior o número, menos importante é o título.
Ou seja, você pode criar subtítulos com grau de importância na sua página WEB.
Veja um exemplo:
<h1> Meu título 1 </h1>
<h2> Meu título 2 </h2>
<h3> Meu título 3 </h3>
<h4> Meu título 4 </h4>
<h5> Meu título 5 </h5>
Resultado:
Meu Título 1
Meu Título 2
Meu Título 3
Meu Título 4
Meu Título 5
Perceba que quanto maior o número do H, menos importante ele é.
Tag <p>
Essa tag é utilizada para criar um parágrafo para que seja inserido texto. Simplesmente isso.
Veja um exemplo:
<p>
Meu parágrafo
</p> Resultado:
Meu parágrafo
Tag <a>
Se quiser criar um link para outra página do seu site ou mesmo para um site externo, utilize esta tag. Ela tem o atributo* "href", que nos permite colocar o caminho ou o link da página desejada, e que será aberta após o clique no que estiver dentro dessa tag.
Veja um exemplo:
<a href="https://wallky.com.br/app" > Meu link </a> Resultado: Meu link
Obs: um atributo da tag é uma palavra especial, que é utilizada para controlar comportamentos, modificar o elemento e/ou receber valores. Pode ser utilizada apenas a palavra especial, ou a palavra seguida de igual e alguma informação entre aspas.
Exemplo de um atributo: "required" ou "href='www.google.com'".
Tag <br>
Essa tag é utilizada para quebrar linhas no documento.
Veja um exemplo:
Linha 1
<br/>
Linha 2 Resultado:
Linha 1
Linha 2
Você pode usar tanto <br> quanto <br/>.
Importante: quando insere um "Enter" no corpo do arquivo HTML, a quebra de linha será ignorada pelo navegador. Assim, para inserir uma quebra de linha, é necessário utilizar esta tag.
Tag <b> e Tag <strong>
Já se quiser colocar um texto em negrito, utilize a tag <b> ou a tag <strong>.
A diferença é que, para ganhar relevância com o termo em negrito nos sistemas de busca, utilize a tag do HTML5, strong,
Veja um exemplo:
<b> Negrito com b </b>
<br/>
<strong> Negrito com strong </strong>
Resultado:
Negrito com b
Negrito com strong
Perceba que o resultado visual é o mesmo.
Tag <i> e Tag <em>
Já para colocar um texto em itálico, basta colocá-lo dentro da tag <i> ou da tag <em>, onde a tag <i> é apenas visual e a da tag <em> dará relevância aos buscadores.
Veja um exemplo:
<i> Itálico com i </i>
<br/>
<em> Itálico com em </em>
Resultado:
Itálico com i
Itálico com em
Tag <u>
E se a intenção for sublinhar o texto, é só colocar dentro da tag <u>.
Veja um exemplo:
<b> Texto sublinhado </b> Resultado: Texto sublinhado
Outras TAGs HTML
Essas foram as principais tags do HTML, mas temos outras também que podem ser muito utilizadas, veja:
Tag <input>
Essa tag é utilizada para inserir campos de captura de dados do usuário. Ou seja, campos de entrada (input) de dados.
Com ela você pode criar campos para que o usuário insira textos, números, telefones, emails, senhas (sem ser exibida na tela), imagens, botões do formulário, entre outras.
Para isso, utilize o atributo "type", seguido do tipo que quer usar (text, number, email, password…).
Veja um exemplo:
<input/> Resultado: (campo para entrar dados)
Tag <button>
Se precisar criar um botão, utilize essa tag. Perceba que com a tag input também criamos botões, mas ele deve ser utilizado apenas dentro de um formulário.
Em outras ocasiões, utilize a tag <button>.
Veja um exemplo:
<button> Meu Botão </button> Resultado: (botão clicável)
Tag <select>
Essa tag é utilizada para inserir um campo de entrada de dados do usuário com opções pré-definidas.
Quando você clica nele, são abertas as opções disponíveis para que o usuário selecione uma (ou várias, de acordo com a sua necessidade).
Para criar opções, usamos a tag <option>, no conteúdo da tag <select>.
Veja um exemplo:
<select>
<option> Opção 1 </option>
<option> Opção 2 </option>
<option> Opção 3 </option>
</select> Resultado: (campo para selecionar dados)
Tag <form>
Essa tag é utilizada para criar um formulário de dados que serão enviados para o servidor. Utilize juntamente com as tags <input> e <select> para capturar os dados.
Veja um exemplo:
<form>
Seu nome: <input name='nome' />
<br/>
Gênero:
<select> name='genero';
<option> Masculino </option>
<option> Feminino </option>
<option> Outro </option>
</select>
<br/>
<button> Enviar </button>
</form> Resultado: (formulário para enviar dados)
Obs: o atributo name no input e no select é usado para identificar o dado ao enviar o formulário.
Tag <div>
Esta tag pode ser utilizada para criar uma espécie de caixa (ou container), que permite colocar vários elementos (tags e textos) dentro dela.
Veja um exemplo:
<div>Minha div </div> Resultado: (um container foi criado)
Minha div
Tag <hr>
Se quiser inserir uma linha horizontal na sua página como uma espécie de separador, você pode utilizar esta tag.
Veja um exemplo:
Linha 1
<hr/>
Linha 2 Resultado:
Linha 1
Linha 2
Tag <img>
Para inserir uma imagem, basta utilizar esta tag, com o atributo "src", onde você poderá colocar o caminho ou o link da imagem que deseja exibir na tela.
Veja um exemplo:
<img src='https://wallky.com.br/assets/img/cursos/capa/1.png' /> Resultado:

Criando estrutura padrão de uma página HTML
Depois de conhecer cada uma das tags acima, que tal criar a sua primeira estrutura padrão de uma página HTML?
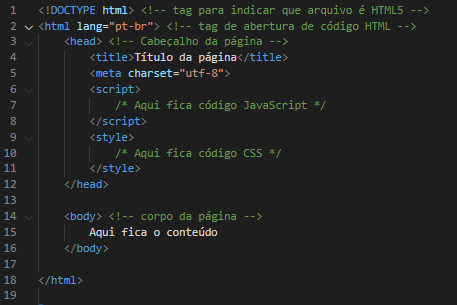
Para fazer isso, é simples! Depois de já ter criado o arquivo HTML (com extensão ".html"), basta que você insira o seguinte código no documento:

Conclusão
Viu como é fácil utilizar as tags HTML? Então aproveita e já cria aí no seu computador um arquivo ".html" e utilize todas as tags que você viu neste artigo!
Ah, e se quiser se aprofundar mais na programação, veja nosso artigo "Programação de Computadores: Por onde começar?"
QUE TAL ALGUÉM PARA TE AJUDAR A APRENDER PROGRAMAÇÃO?
Veja outros artigos deste blog e nos acompanhe nas nossas redes sociais. Siga @tech.wallky no Instagram e nos acompanhe mais de perto!
Não pare por aqui!
Agora que você entendeu o que é e como criar as tags no HTML, que tal por a mão na massa e fazer um Curso Gratuito de HTML para Iniciantes?
E mais que isso: você irá fazer um Curso em formato da GAME!
É isso mesmo, no nosso CursoGame de HTML Para Iniciantes, além de ver a teoria que interessa e a prática, em aulas expositivas, dinâmicas, interativas e direto ao ponto, você poderá:
- Jogar Mini-Game de Caça-Palavras;
- Jogar Mini-Game de Jogo da Memória;
- Jogar Mini-Game de Palavra Secreta;
- Jogar Mini-Game de Quiz;
- Jogar Mini-Game de TestaCode;
Além disso, vai ficar imerso em um ambiente gamificado, com pontos, níveis, conquistas, medalhas, missões e ganhar e juntar muitas moedas de bronze, prata e até Ouro!