Como Instalar o Editor de Código Visual Code

Por: Samuel J. S. Tavares
desenvolvimento de software programador iniciante workspace
Neste artigo você irá aprender o passo a passo de como instalar, de forma gratuita, o editor de código Visual Code (VSCode), bem como algumas extensões para o seu melhor aproveitamento quando o assunto é desenvolvimento WEB (HTML, CSS, JavaScript e PHP).
O que é um Editor de código?
Um editor de código nada mais é do que um programa para que possamos escrever os códigos que iremos criar.
Ele nada mais é do que um editor de texto, como o bloco de notas do Windows, mas com funcionalidades que facilitam a vida do programador.
Saiba que seu uso não é obrigatório, mas vai ser muito útil, pois existem diversas ferramentas que vão nos auxiliar na hora de criarmos a programação.
Porém, se você é do tipo "hard-core" (ou "vida loka"), sinta-se à vontade para programar utilizando o bloco de notas, por exemplo.
Instalando o Visual Code
Um editor muito utilizado, que conta com diversas ferramentas, é o Visual Code, também conhecido como VSCode, criado pela Microsoft.
Ele é muito fácil de ser instalado, configurado e também de ser utilizado. Vejamos ao passo a passo para a sua instalação:
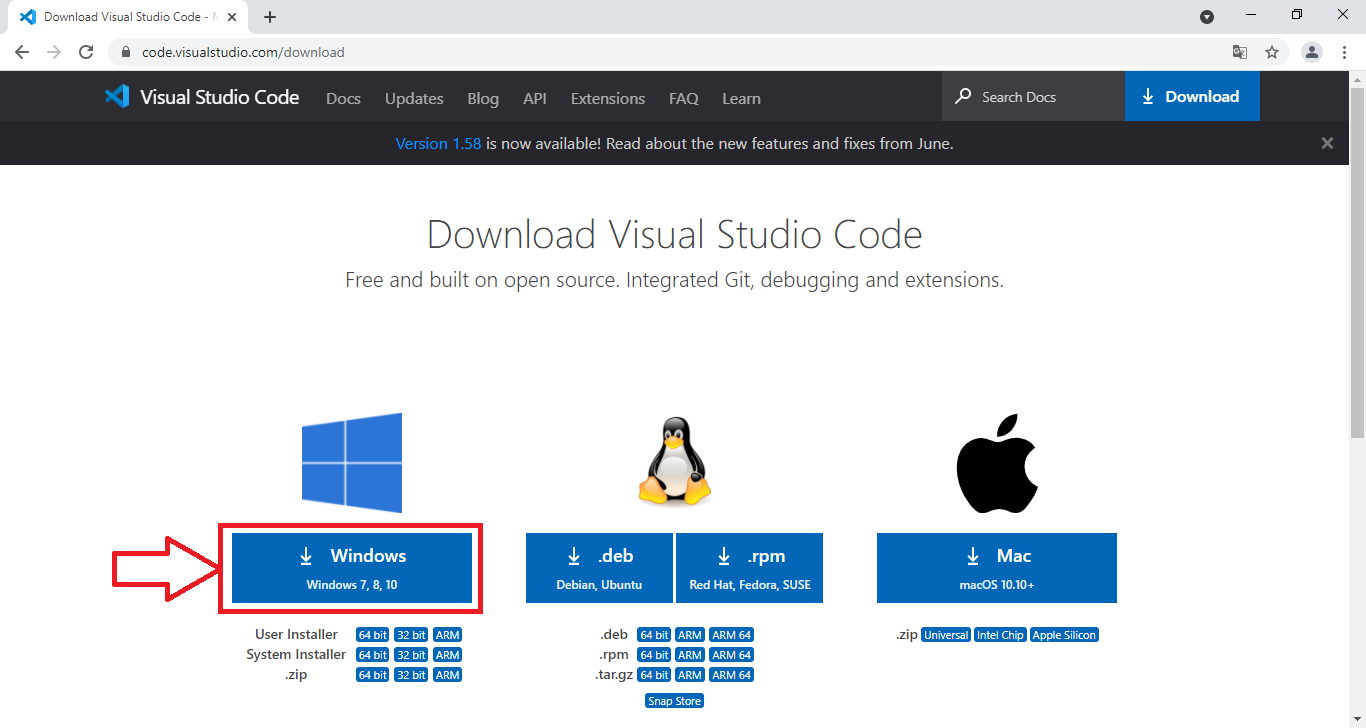
Para instalar o Visual Code, precisamos acessar este link, e seguir o passo a passo abaixo:

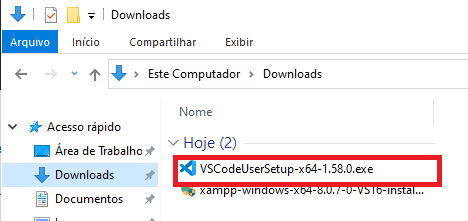
Depois de baixado, acesse o executável na pasta Downloads (ou na pasta que vocês escolheu para ser salvo o arquivo):

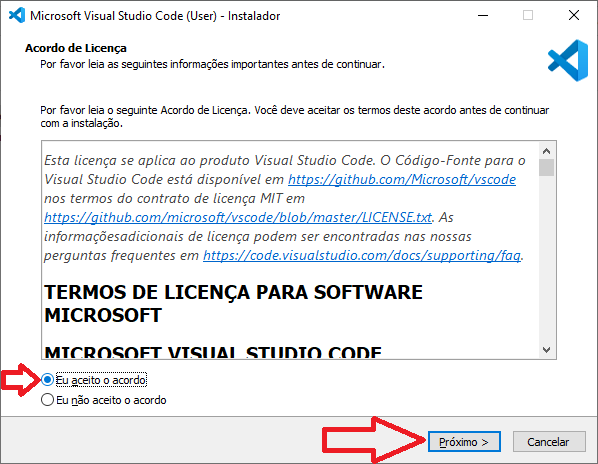
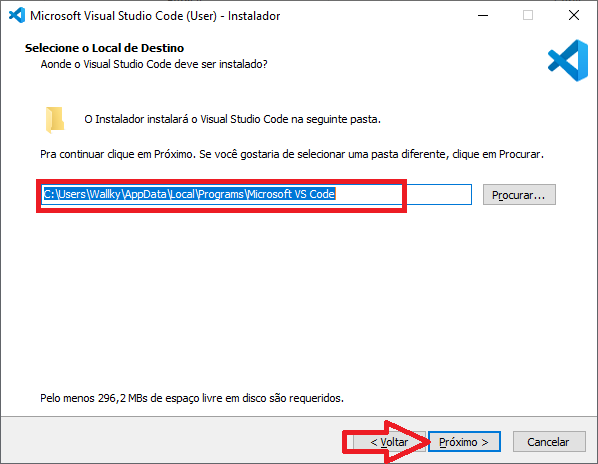
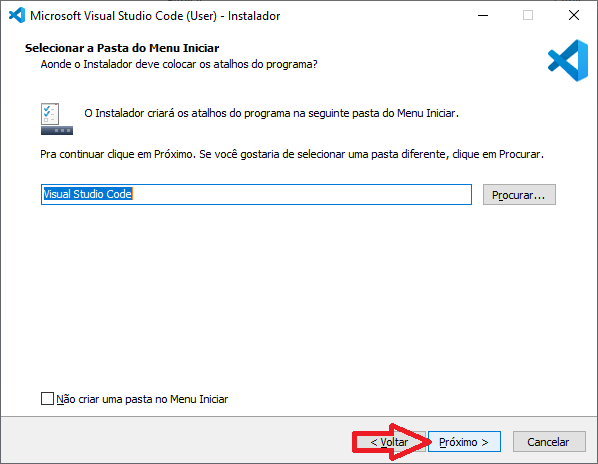
Siga agora o passo a passo a seguir:



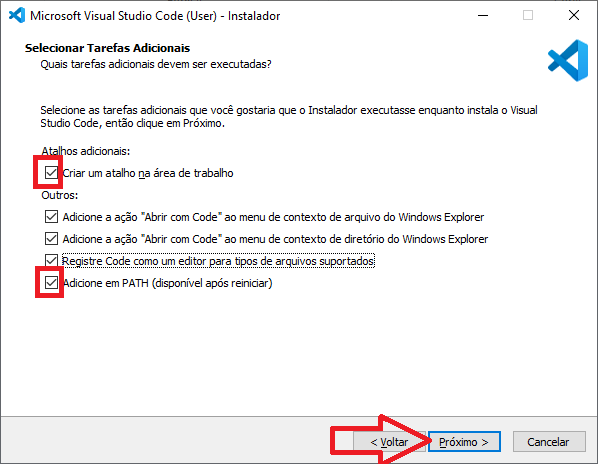
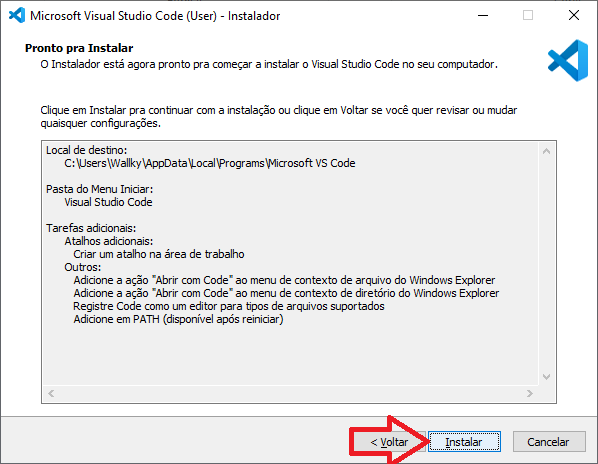
Marque pelo menos as opções destacadas abaixo, mas sugerimos que marque todas, caso não tenha alguma objeção:




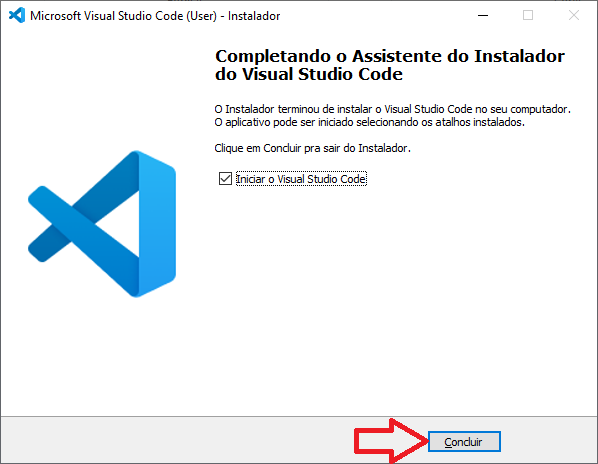
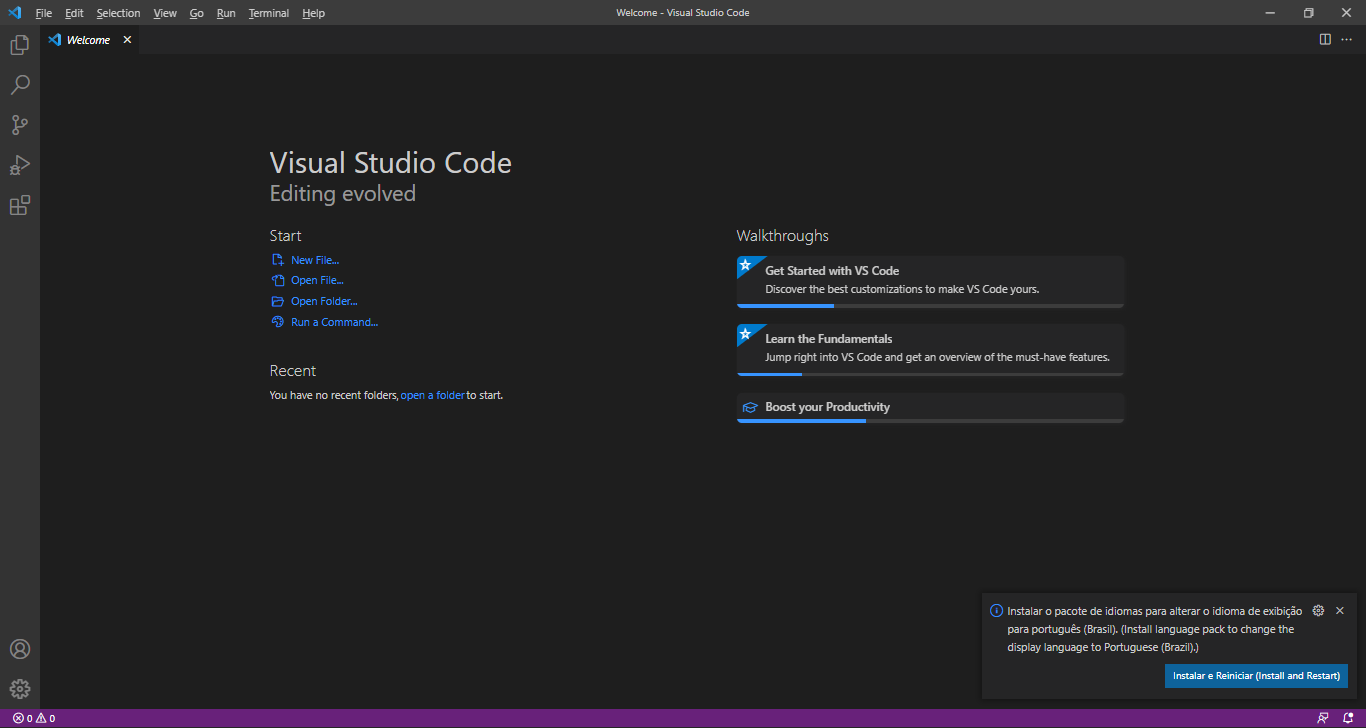
Por fim, ao abrirmos o editor, teremos a seguinte tela:

Repare que ele está em Inglês, mas apareceu a opção de Instalarmos a versão em Português.
Sugerimos que você a instale se não estiver familiarizado com a língua inglesa.
OPORTUNIDADE ÚNICA!
Conheça nosso Curso Gamificado Codificando Dinheiro e tenha resultados com a programação: Aproveite para fazer Dinheiro com a Programação e aprender enquanto você se diverte, acompanhando o seu progresso na nossa plataforma gamificada, onde você poderá ganhar medalhas, conquistas, pontos e subir de nível!
Você terá acesso a uma Plataforma Gamificada, além de acesso ao Fórum Exclusivo do Aluno, podendo tirar suas dúvidas e também aproveitar para fazer networking!
E se ficou com alguma dúvida, entre em contato com a gente pelo WhatsApp (31) 99816-9203.
Instalando extensões no VSCode
Agora que já temos instalado o nosso ambiente, podemos "personalizá-lo", de forma a melhorar nossa eficiência ao programar.
O VSCode (assim como outros editores) apresentam uma infinidade de plugins, ou seja, extensões (ou módulos) que podem ser incluídos no editor, a fim de fazer coisas específicas, como deixá-lo mais amigável ao trabalharmos com certas linguagens.
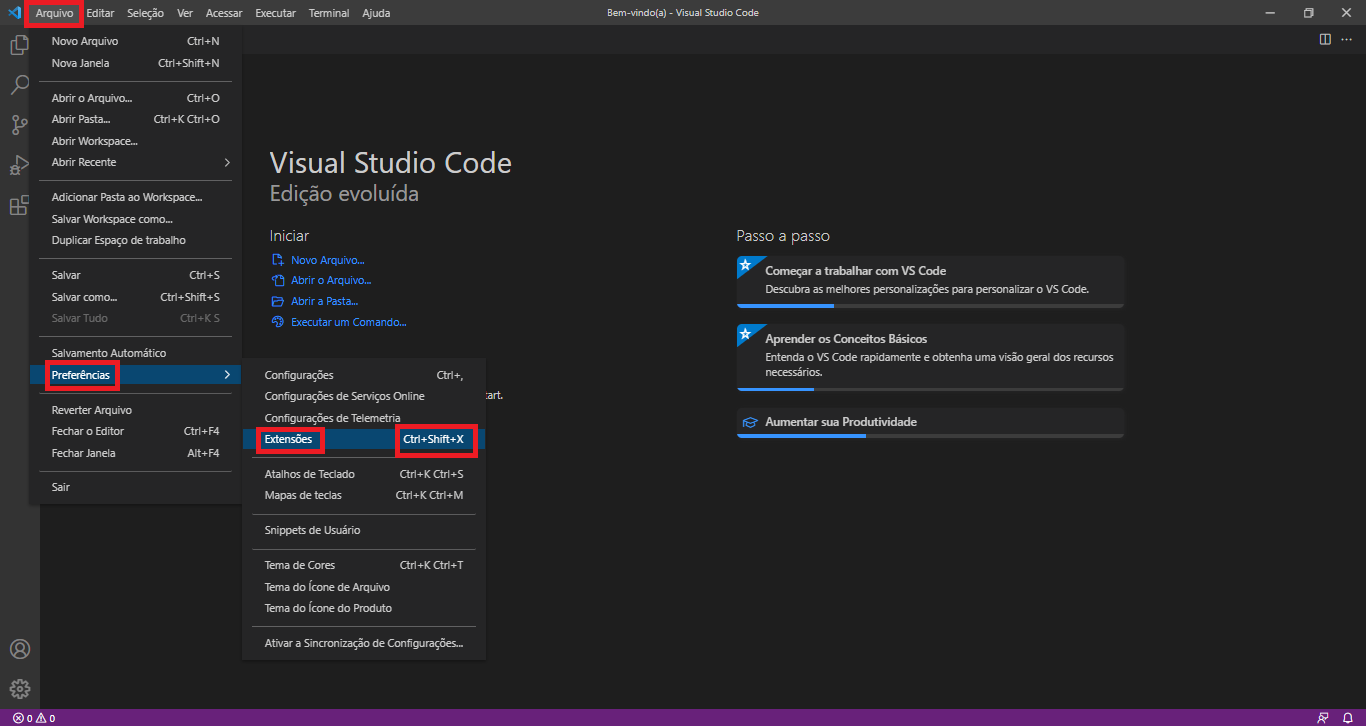
Veja como é fácil instalar um plugin:

Conforme mostramos na imagem, vá em Arquivo, depois em Preferências e por fim em Extensões. Caso prefira, pode simplesmente digitar
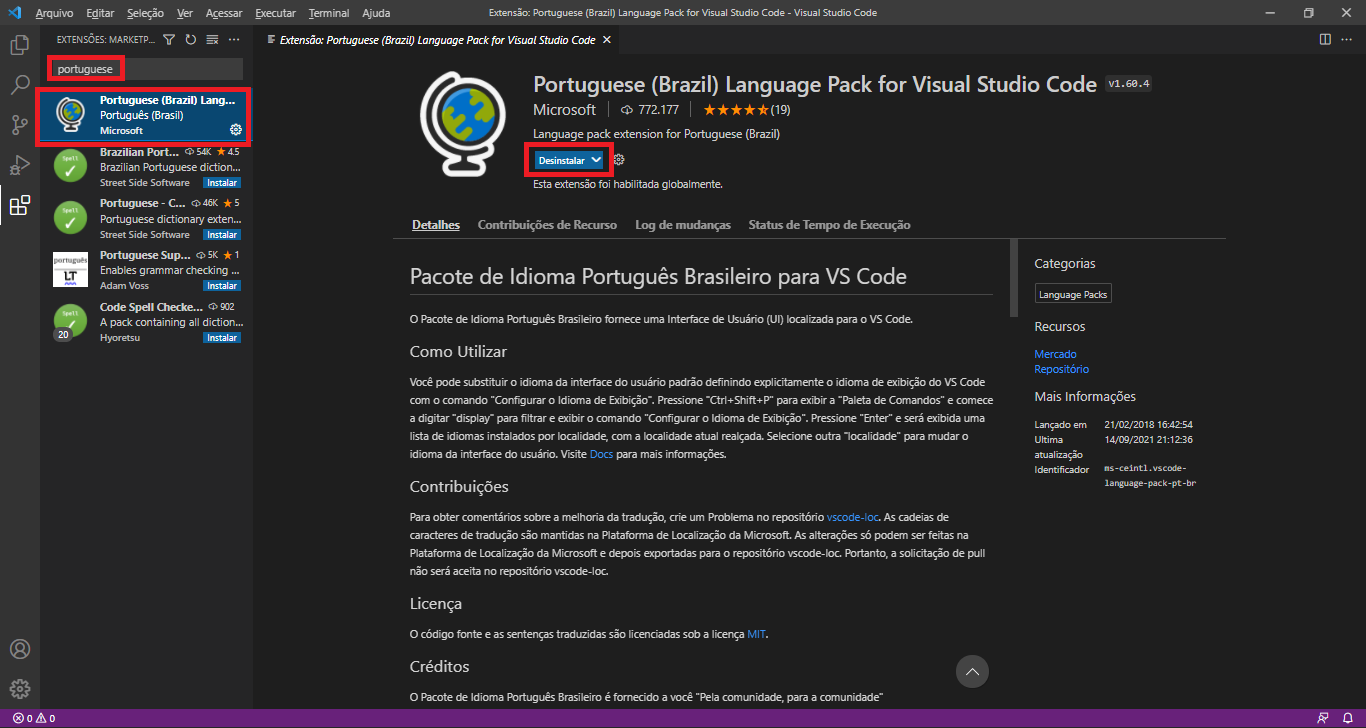
Depois disso, basta que você procure na barra indicada (no canto superior esquerdo) pelo Plugin que quer instalar. Nesse caso, vamos instalar o Plugin "Portuguese (Brazil) Language Pack for Visual Studio Code", caso você ainda não o tenha instalado.
Assim, após a pesquisa, basta que clique sobre ele e selecione a opção "Instalar" (ou Install). Depois disso, basta esperar que o VSCode irá fazer o resto do trabalho:

Da mesma forma que este plugin foi instalado, é feita a instalação de qualquer outro.
Para a programação com as linguagens HTML, CSS, JavaScript e PHP, sugerimos a instalação dos plugins "HTML CSS Support" e "PHP Intelephense".
Conclusão
Agora você já pode programar os seus códigos em um editor de código de verdade!
Nada de ficar sofrendo programando no bloco de notas do Windows, ok?
Espero que você possa dê os próximos passos necessários nesse mundo!
Ah, e não pare por aqui! Se você está começando agora na programação, eu tenho um presente para você: o meu e-book 100% gratuito:
Para acessá-lo, é só clicar na imagem acima!